Esta é a segunda parte do tutorial “COMO FAZER UM APP PARA ANDROID”. Se você chegou aqui de repente e não está entendendo nada, então clique aqui para ler a primeira parte!
Se você já fez a primeira parte do tutorial então deverá ter um aplicativo com uma “EMPTY ACTIVITY” que simplesmente escreve “HELLO WORLD” na tela do seu celular ou tablet. Este é o começo. Agora vamos ver como devemos programar para fazermos uma calculadora de raízes de uma equação do segundo grau, que é o objetivo deste tutorial. Não sabia disso? LEIA A PRIMEIRA PARTE!
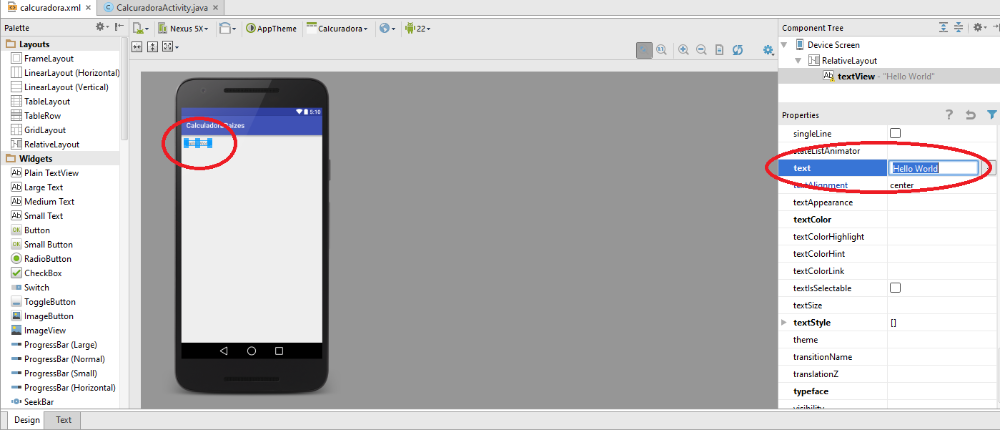
Na lateral esquerda do Android Studio você vai encontrar a lista de arquivos que o seu primeiro programa possui. Um deles, dentro do “RES/LAYOUT” é o calculadora.xml. Este arquivo contém o layout do aplicativo, ou seja, todas as configurações de exibição e tudo que o seu aplicativo terá na tela. Clique então no arquivo calculadora.xml e abra a aba DESIGN.
Você então verá um pequeno celular, que na verdade é uma simulação de um destes Google Nexus, e poderá clicar no texto “HELLO WORLD”. Clique no texto e modifique o conteúdo em “TEXT” para “COEFICIENTES”. Estamos apenas começando!
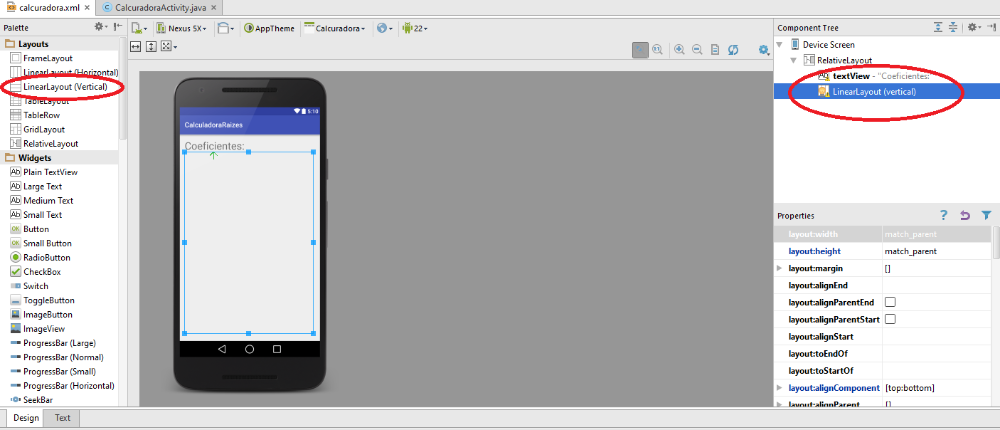
Agora adicione o componente LINEAR LAYOUT HORIZONTAL ao seu layout. O LINEAR LAYOUT é um esquema de configuração em que os componentes aparecem um do lado do outro (na vertical ou horizontal). É um dos mais simples tipos de layout e por isso foi o que escolhi para este tutorial.
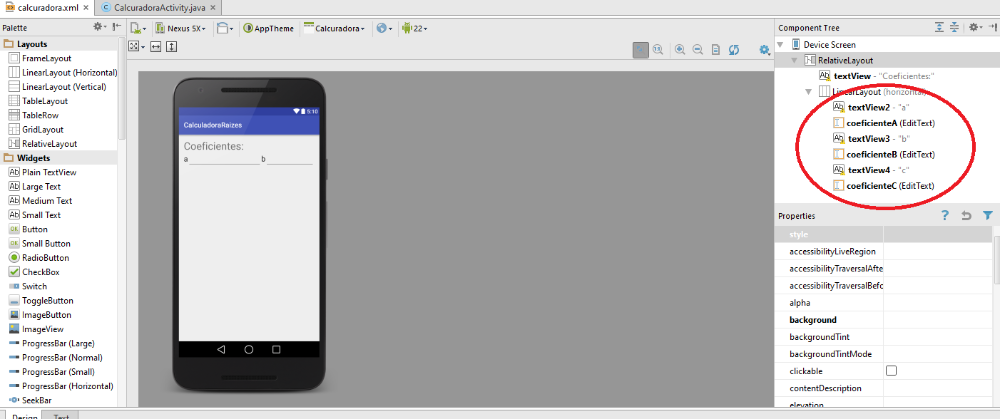
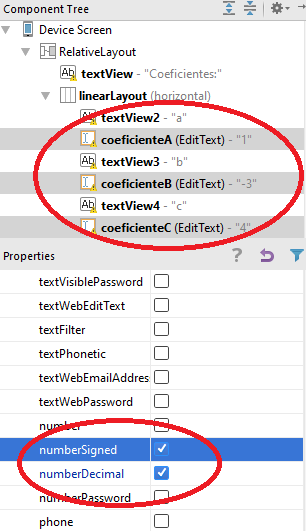
Adicione então 6 novos componentes, 3 plain Textview (etiquetas da texto) e 3 Edit Text (caixas de edição de entrada de texto). Perceba que a ordem em que os componentes aparecem na \”Component Tree\” na direita da tela abaixo define a forma com que aparecem os componentes na tela do celular. Não se preocupe se os componentes não estiverem aparecendo completamente. Eles estão lá!
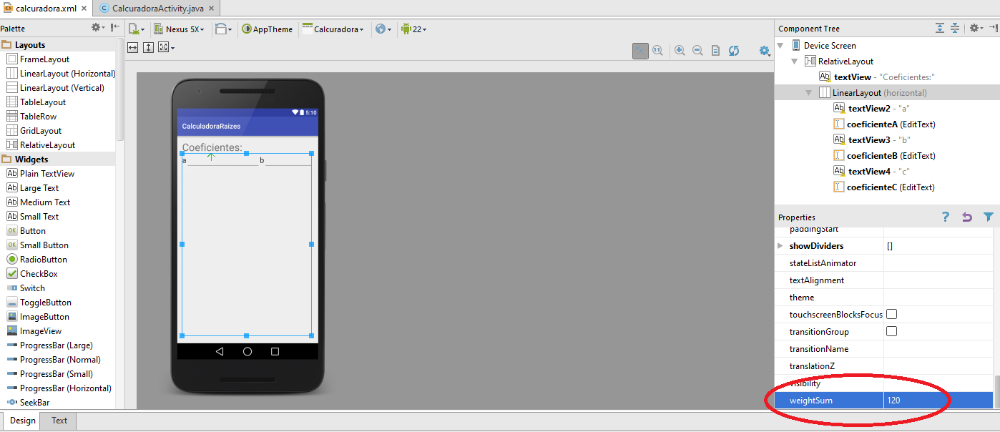
Para fazer os componentes aparecerem clique no LINEAR LAYOUT no COMPONENT TREE e procure a opção WEIGHT SUM, colocando o valor 120. Com esta configuração estamos pedindo para o Android dividir a tela em 120 partes (na horizontal no caso do linear layout horizontal)
Agora procure a opção LAYOUT:WEIGHT de todos os componentes EDIT TEXT e coloque o valor para 40. Dessa forma, a tela será dividida em 120 partes e cada EDIT TEXT terá 40 destas partes. Troque também os três TEXTVIEWs para “a”, “b” e “c”.
Os três TextViews vão pegar um pedaço da tela e o que sobrar vai ser dividido igualmente pelos três EDITTEXTs. O resultado final deverá ficar assim:
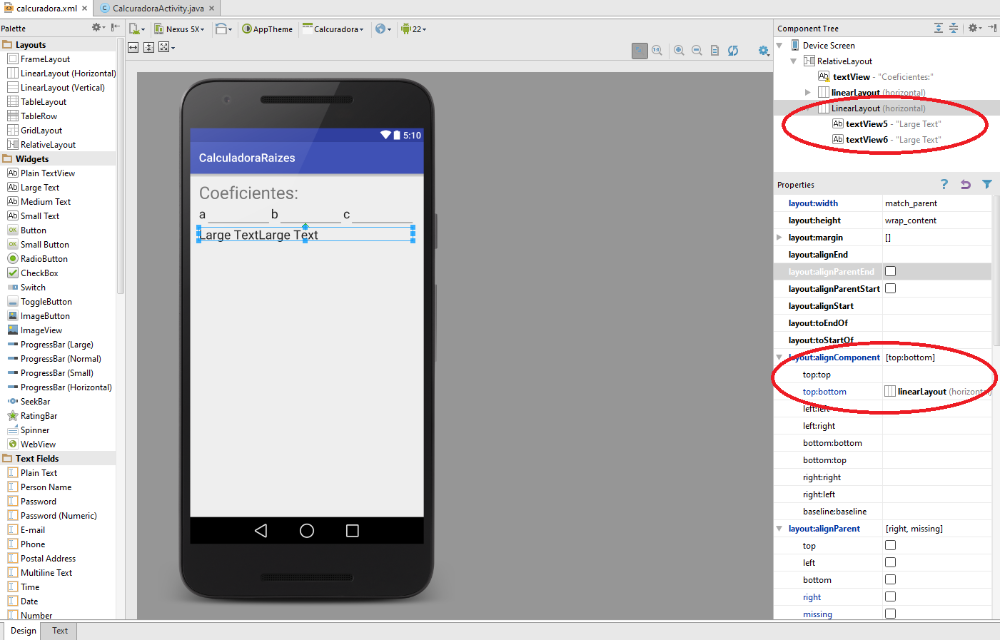
Vamos agora adicionar um novo LINEAR LAYOUT HORIZONTAL e colocar dois TEXTVIEWs dentro para o resultado (são duas raízes para a equação do segundo grau, lembra?).
Para que o segundo linear layout fique embaixo do primeiro linear layout com os coeficientes, encontre a opção “Layout:AlignComponent” e coloque TOP:BOTTOM para LinearLayout. Assim, a parte de cima do linear layout dos resultados (TOP) ficará na parte de baixo (BOTTOM) do linear layout dos resultados.
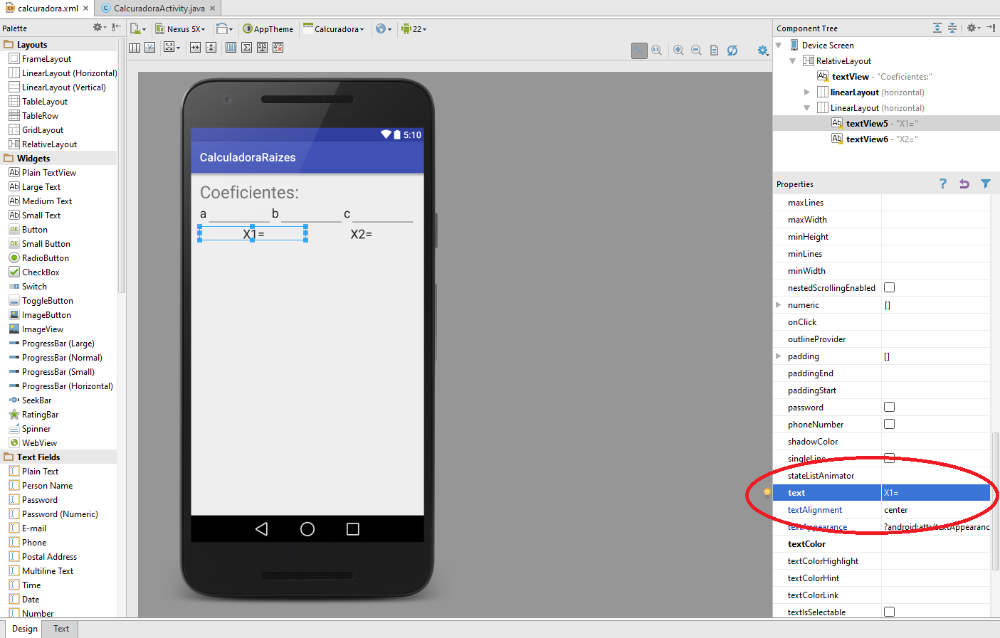
Para deixar um efeito mais bonito, escreva “X1=” e “X2=” nos dois textview da resposta e configure o textalignment para center.
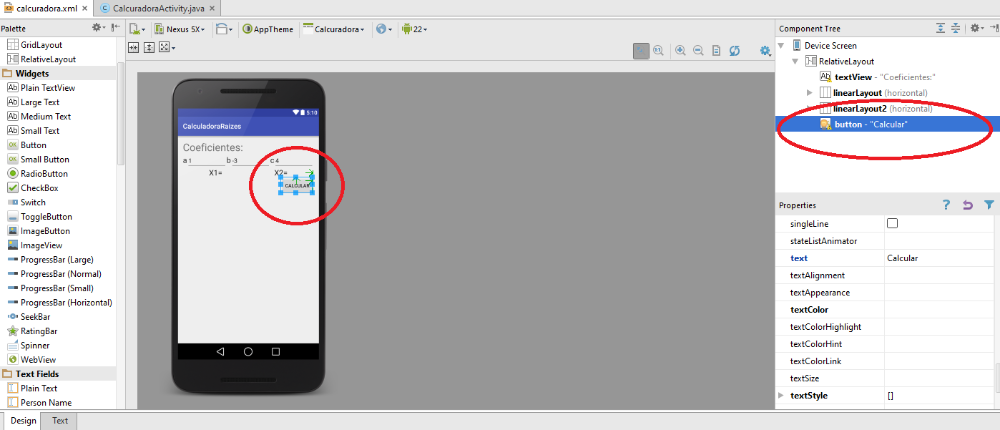
Coloque agora um BOTÃO, que servirá para efetuar o cálculo. Troque o nome do botão para “calcular”!
Antes de partirmos para o código, não se esqueça de mudar o ID dos componentes para facilitar encontrar no código. Para os EDITTEXT de coeficientes, escreva coeficienteA, coeficienteB e coeficienteC. Habilite também as opções abaixo “numberSigned” e “numberDecimal” em inputType para configurar o teclado do Android para entrar apenas com números.
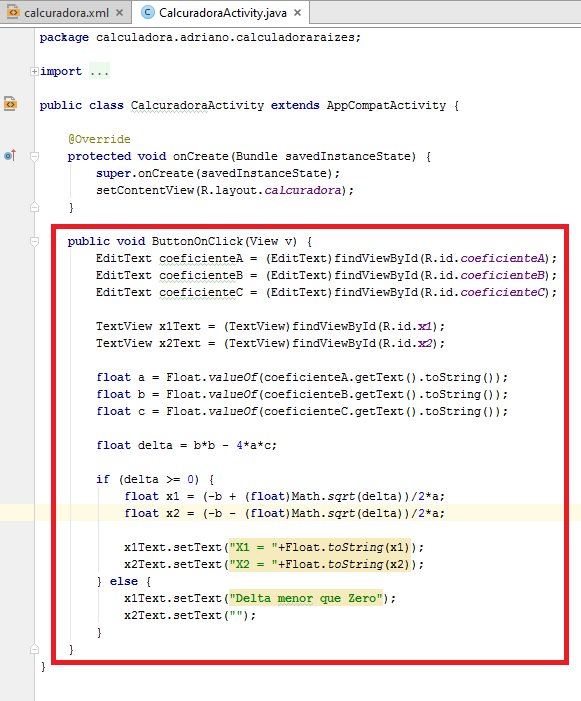
Vamos para o código agora. Clique em calculadoraActivity.java e coloque este código logo abaixo da chave que fecha o protected void Oncreate:
public void ButtonOnClick(View v) {
EditText coeficienteA = (EditText)findViewById(R.id.coeficienteA);
EditText coeficienteB = (EditText)findViewById(R.id.coeficienteB);
EditText coeficienteC = (EditText)findViewById(R.id.coeficienteC);TextView x1Text = (TextView)findViewById(R.id.x1);
TextView x2Text = (TextView)findViewById(R.id.x2);float a = Float.valueOf(coeficienteA.getText().toString());
float b = Float.valueOf(coeficienteB.getText().toString());
float c = Float.valueOf(coeficienteC.getText().toString());float delta = b*b – 4*a*c;
if (delta >= 0) {
float x1 = (-b + (float)Math.sqrt(delta))/2*a;
float x2 = (-b – (float)Math.sqrt(delta))/2*a;x1Text.setText(“X1 = “+Float.toString(x1));
x2Text.setText(“X2 = “+Float.toString(x2));
} else {
x1Text.setText(“Delta menor que Zero”);
x2Text.setText(“”);
}
}
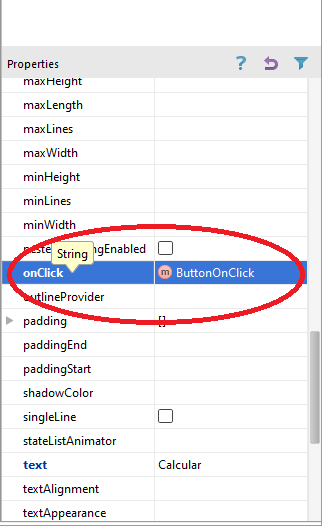
Depois de colocado o código, aparecerá a opção de trocar o onClick do botão para executar o código que incluímos quando alguém clicar (tocar) no botão.
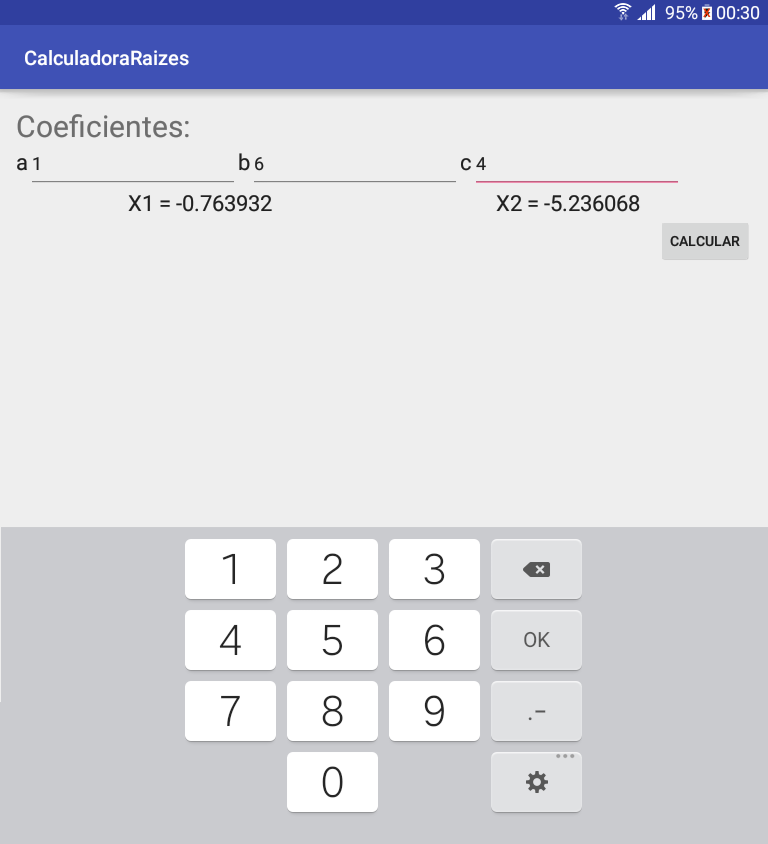
E aí está a nossa criação funcionando! Tecle SHIFT-F10 para ver rodando no seu tablet ou celular.
Agora é só pegar este exemplo e modificar para fazer o que você quiser. Se você clicar em TOOLS->GENERATE SIGNED APK poderá gerar um pacote do seu útil programa e enviar para o Google Play! Quem ficou um pouco perdido com a explicação pode baixar o pacote completo com o programa fonte através do link abaixo! Boa sorte e bons programas!
http://www.tudovemdachina.com/uploads/programas/calculadoraraizes.zip
 Tudo vem da China site de reviews de produtos comprados na China
Tudo vem da China site de reviews de produtos comprados na China